45 floating labels bootstrap 4
4 Demos of Bootstrap labels in forms, floating and more The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...

Floating labels bootstrap 4
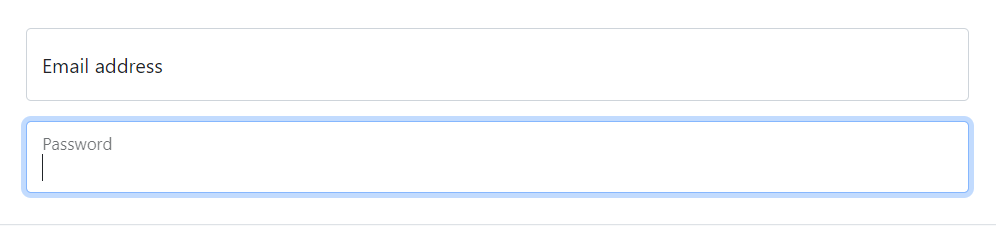
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ... What are floating labels in Bootstrap? - educative.io Bootstrap comes with form-floating to enable floating labels with Bootstrap's textual form fields. Procedure. The following is a step-by-step procedure to create a floating label in bootstrap: Create a container, for example div, with the class form-floating. Create your input field.
Floating labels bootstrap 4. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels example for Bootstrap Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. css - Bootstrap 4.1 floating labels - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more EOF
Floating Form with Bootstrap 4 by adamthemes - CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack: Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). floating labels - Bootstrap 4 Bootstrap 4 Templates. 404 Pages Bootstrap 4 Templates (2) Activism Bootstrap 4 Templates (1) Art Bootstrap 4 Templates (7) Bootstrap 4 Admin Templates (1,022) ... Tag: floating labels. Satisfyc - Satisfaction Survey Form Wizard. Satisfyc is an HTML 5 site template based Wizard Form. Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~). ... When working with the Bootstrap grid system, be sure to place form elements within column classes.
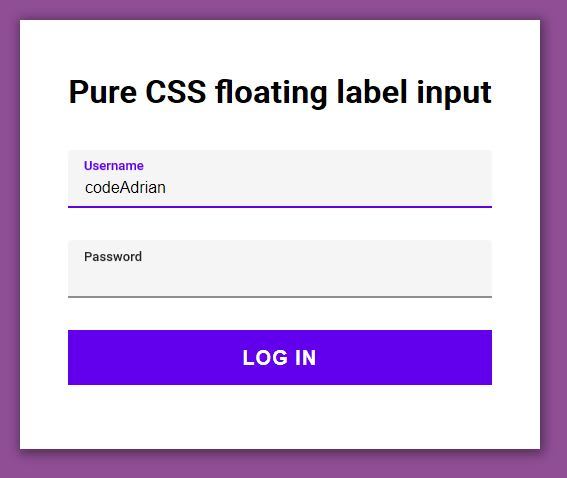
Floating labels - bootstrap-4.ru Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Import the Bootstrap Floating Label into your Bootstrap project. 1 @import '~bootstrap/scss/bootstrap'; 2 @import '~@tkrotoff/bootstrap-floating-label/src/bootstrap-floating-label'; 3. Add your form controls to DIV containers with the CSS class of 'floating-label' and define the text to be displayed in the floating labels. 01 Floating labels · CoreUI v4.2 - CoreUI for Bootstrap Selects. Other than .form-control, floating labels are only available on .form-select s. They work in the same way, but unlike s, they'll always show the in its floated state. Selects with size and multiple are not supported. Open this select menu One Two Three. Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
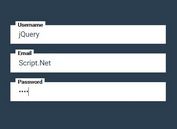
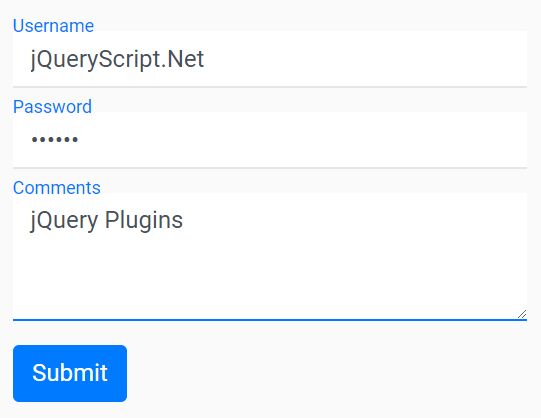
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
What are floating labels in Bootstrap? - educative.io Bootstrap comes with form-floating to enable floating labels with Bootstrap's textual form fields. Procedure. The following is a step-by-step procedure to create a floating label in bootstrap: Create a container, for example div, with the class form-floating. Create your input field.
Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ...
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email











Post a Comment for "45 floating labels bootstrap 4"